简介
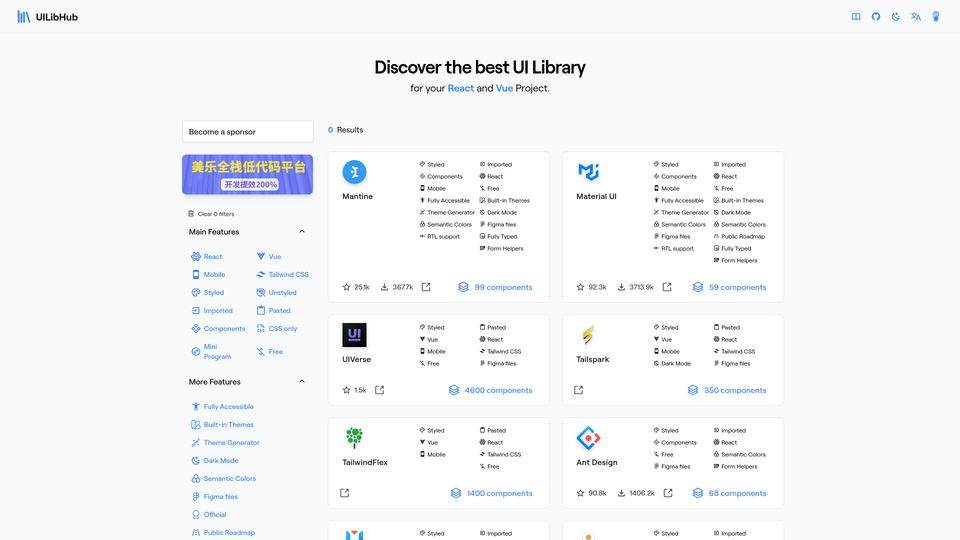
What is UILibHub?
UILibHub focuses on collecting and sharing high-quality resources for React, Vue, and Mini Program component libraries. UILibHub provides the latest and most comprehensive component library recommendations, helping developers efficiently build modern applications. The website is developed based on David Dahan's open-source project UI Libs, for which we are grateful. The main modifications to UI Libs include:
Feature Enhancements
- Expanded Library Collection: Added UI libraries for React, mobile, and mini programs, currently featuring over 30 high-quality UI libraries.
- Multi-language Support: Currently supports Chinese and English, with plans to support more languages in the future.
- Removed the available component statistics panel for two reasons:
- In actual development, it's better to select components based on filtering criteria such as theme attractiveness, form support, mobile compatibility, etc., rather than fixating on whether library A has a component that library B doesn't.
- The available component statistics panel is difficult to maintain.
- Pagination: Improves browsing experience for large amounts of data.
- Detail Page Improvements: Added component library detail pages, including feature introductions, component previews, and related links.
Technical Optimizations
- Markdown Support: Use Markdown syntax to write static page content.
- SEO Optimization: Improved meta tags for each page to enhance search engine visibility.
- Traffic Analytics Integration: Integrated Google Tag Manager for easy data analysis. Modify
app.vueand replaceYOUR-GTM-IDwith your own GTM ID.
Learn more about features at https://uilibhub.com/about