Introduction
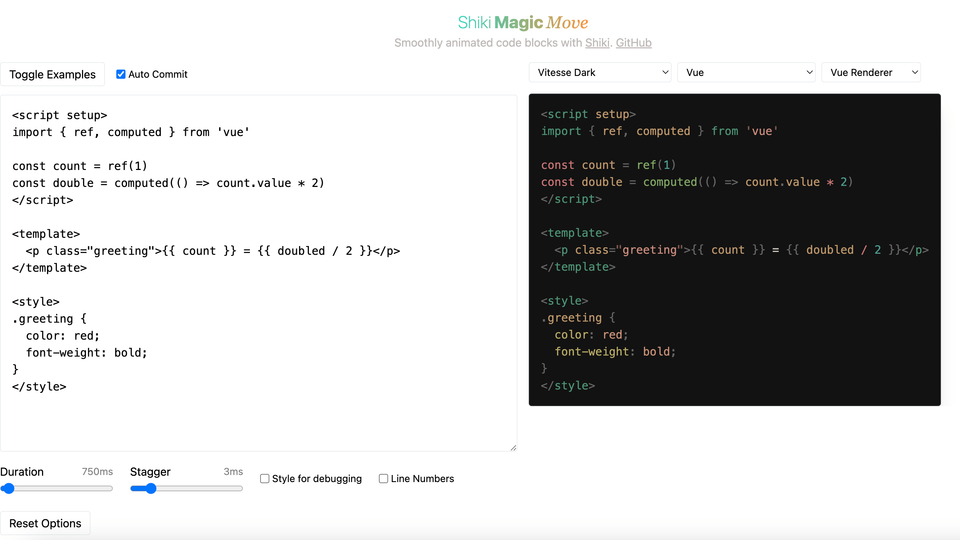
Smoothly animated code blocks with Shiki. Online Demo.
Shiki Magic Move is a low-level library for animating code blocks, and uses Shiki as the syntax highlighter. You usually want to use it with a high-level integration like Slidev.
At the core of the shiki-magic-move package is a framework-agnostic core, and renderer — there are also framework wrappers for Vue, React, and Svelte.
Each of the framework wrappers provides the following components:
ShikiMagicMove- the main component to wrap the code blockShikiMagicMovePrecompiled- animations for compiled tokens, without the dependency on ShikiShikiMagicMoveRenderer- the low-level renderer component
The ShikiMagicMove component requires you to provide a Shiki highlighter instance, and the styles are also required, and provided by shiki-magic-move. Whenever the code changes, the component will animate the changes.